En este post haré unas comparaciones de rendimiento entre los distintos navegadores que existen hoy en día, con la herramienta online de benchmark Peacekeeper de Futuremark Corporation y los navegadores probados son Opera 10.53, Google Chrome 4.1, Firefox 3.6, Internet Explorer 8 y Safari 4. Elegí esta herramienta ya que los resultados son fáciles de comprender y la idea es transmitir eso también. Aquí están los resultados:
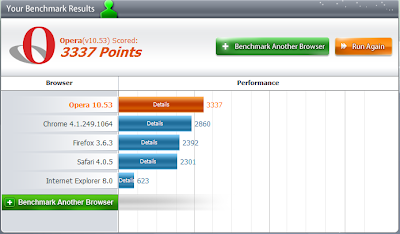
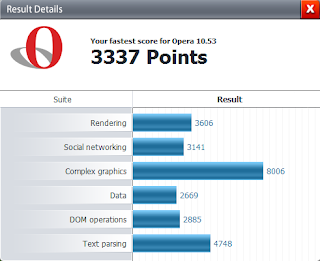
El ganador de las pruebas fue Opera con 3337 puntos, seguido de Chrome y Firefox, Internet Explorer obtuvo el puntaje mas bajo.
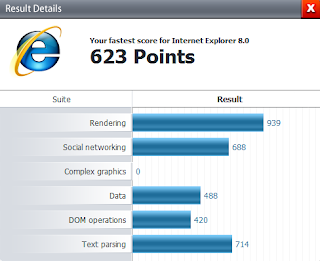
La herramienta online Peacekeeper ejecuta 6 pruebas para el navegador, las cuales son:
- Rendering: (Dibujado) esta prueba mide la velocidad con que el navegador puede mostrar los objetos en pantalla
- Social networking: (Redes sociales) mide el rendimiento de Javascript en tareas que tienen que ver con las redes sociales, tales como encriptación de datos, carga, ordenación y busqueda de datos
- Complex graphics (Gráficos complejos) mide el rendimiento del navegador usando Canvas, nuevo componente en HTML 5 para dibujar y manipular objetos sin necesidad de plugins
- Data: esta prueba se encarga de medir la eficiencia del navegador al manejar arreglos de datos contenidos en las paginas web dinámicas
- DOM operations: aquí se miden las capacidad del navegador en el manejo de la API DOM (Document Object Model) usada en la creación de paginas web dinámicas
- Text parsing: realiza una prueba de rendimiento del navegador al ejecutar tareas asociadas al manejo de textos
Los resultados individuales para cada navegador son los siguientes:
Y una gráfica donde se comparan todos los resultados
Las pruebas fueron hechas con un PC equipado con procesador AMD Athlon 64 X2 a 2.5 Ghz, Gráficas Nvidia GeForce 6150SE, 2 Gb de RAM y SO Windows 7